先日、OneNoteからHTMLを取得する方法についての記事を書きました。
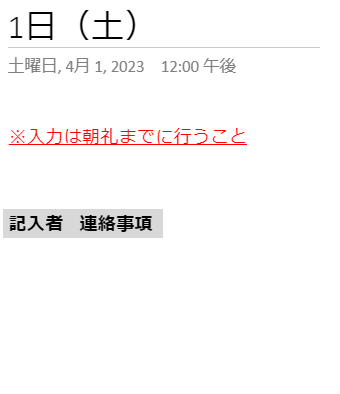
しかし、実行してみると、罫線が表示されない?!

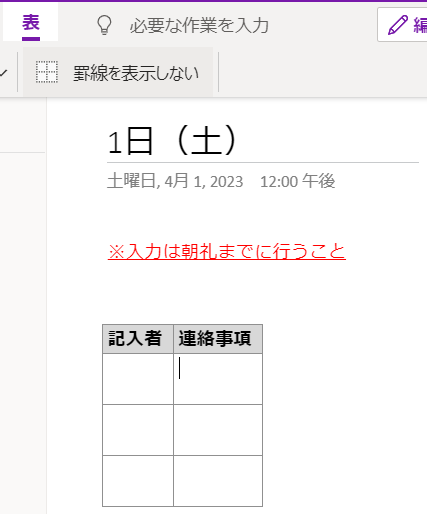
表内にカーソルを移動させた状態で、上の「表」タブ>罫線を表示しない。
これによって罫線の表示・非表示を切り替えることができます。

・・・そういう問題ではない!
自動作成がメインの話なので、1か月分変更していられませんね。
HTMLのほうを確認していきます。
PowerAutomateで取得したHTML
<html lang="ja-JP">
<head>
<title>1日(土)</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="created" content="2023-04-01T12:00:00.0000000" />
</head>
<body data-absolute-enabled="true" style="font-family:Yu Gothic;font-size:11pt">
<div style="position:absolute;left:48px;top:115px;width:223px">
<p style="font-family:Calibri;margin-top:0pt;margin-bottom:0pt"><span style="color:red;text-decoration:underline">※入力は朝礼までに行うこと</span></p>
<br />
<table style="border:1px solid;border-collapse:collapse">
<tr>
<td style="background-color:#d8d8d8;border:1px solid;font-family:Calibri"><span style="font-weight:bold">記入者</span></td>
<td style="background-color:#d8d8d8;border:1px solid;font-family:Calibri"><span style="font-weight:bold">連絡事項</span></td>
</tr>
<tr>
<td style="border:1px solid"><br />
</td>
<td style="border:1px solid"><br />
</td>
</tr>
<tr>
<td style="border:1px solid"><br />
</td>
<td style="border:1px solid"><br />
</td>
</tr>
<tr>
<td style="border:1px solid"><br />
</td>
<td style="border:1px solid"><br />
</td>
</tr>
</table>
<br />
</div>
</body>
</html>
PowerAutomateで取得したHTMLにはクセがあるようです。
これをそのまま自動作成に使用すると、罫線が表示されません。

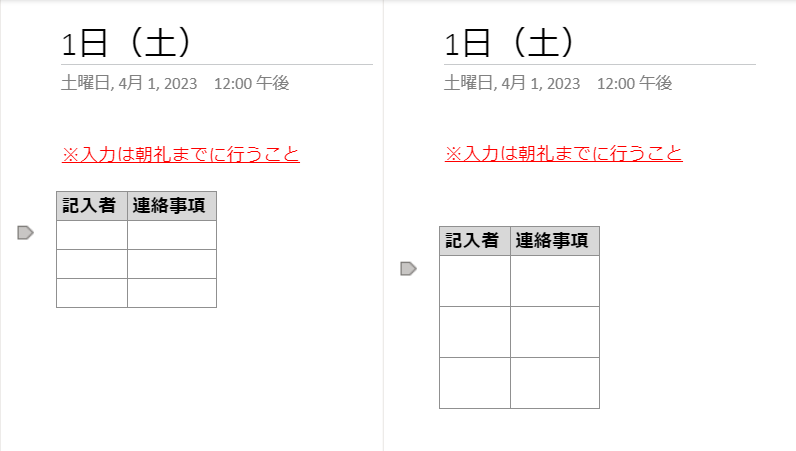
左側が原型、右側が取得したHTMLから作成したもの(罫線は表示済み)です。
しかも、改行が2倍されていて間延びしてますね。
この罫線と改行を修正していきたいと思います。
HTMLの修正点①罫線
「style="border:1px solid;border-collapse:collapse"」
↓
「border="1"」
わかりにくいですが「style=…」の部分を丸ごと「border=”1″」に変更します。
HTMLの修正点②改行
改行の基本的なコード<br />をすべて削除していきます。
すると今度は逆に行間がほしいところまでつめられてしまいます。
しかし<br />を使うとなぜか2行分の改行になってしまいます。
<p>での改行ならどうだろうか。
以下まとめ
<br />:2行分の改行となった
<br>:2行分の改行となった
<p> </p>:半角の空白を入れる→改行されなかった
<p> </p>:全角の空白を入れる→デフォルトのサイズで改行された
<p style="font-family:Calibri;margin-top:0pt;margin-bottom:0pt"> </p>:直前の<p></p>コピーして、全角の空白を入れた→同じサイズで改行されたそれぞれ<br><p>の本来の使い方ではありませんが、自動作成のためには以上の結果となりました。
修正後のHTML
<html lang="ja-JP">
<head>
<title>1日(土)</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="created" content="2023-04-01T12:00:00.0000000" />
</head>
<body data-absolute-enabled="true" style="font-family:Yu Gothic;font-size:11pt">
<div style="position:absolute;left:48px;top:115px;width:223px">
<p style="font-family:Calibri;margin-top:0pt;margin-bottom:0pt"><span style="color:red;text-decoration:underline">※入力は朝礼までに行うこと</span></p>
<p style="font-family:Calibri;margin-top:0pt;margin-bottom:0pt"> </p>
<table border="1">
<tr>
<td style="background-color:#d8d8d8;border:1px solid;font-family:Calibri"><span style="font-weight:bold">記入者</span></td>
<td style="background-color:#d8d8d8;border:1px solid;font-family:Calibri"><span style="font-weight:bold">連絡事項</span></td>
</tr>
<tr>
<td style="border:1px solid">
</td>
<td style="border:1px solid">
</td>
</tr>
<tr>
<td style="border:1px solid">
</td>
<td style="border:1px solid">
</td>
</tr>
<tr>
<td style="border:1px solid">
</td>
<td style="border:1px solid">
</td>
</tr>
</table>
</div>
</body>
</html>
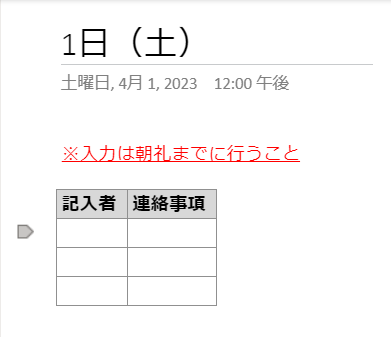
納得の出来にはなりました。
ただここまでの修正が必要になると、ちょっと使いづらいですね。
結局HTMLを理解しないといけないのですね。
お読みいただきありがとうございました。
お読みいただきありがとうございます!
WordTOMOからのお知らせ
- 当ブログの記事内容は、作成時点の情報に基づいています。そのため、記事が公開された後に情報が変更される場合があります。最新の情報は各自でご確認ください。
- 記事の内容は筆者が調査した結果に基づいていますが、必ずしも完全・正確であるとは限りません。参考情報としてご活用いただき、最終的な判断はご自身の責任で行ってください。
- 記事の内容に具体的な誤りや不足がある場合は、コメント欄またはお問い合わせフォームからお知らせいただければ幸いです。
- 当ブログをお読みいただいた評価やコメントをお寄せいただけると励みになります。以下の投票ボタンからぜひご感想をお寄せください!
●投票結果●
まだ投票がありません。






コメント